How Snoop Hawk Tracks Design and UX Monitoring
Introduction
Staying competitive in today's digital landscape requires real-time insights into your website's design and user experience (UX). Whether you are a business owner or a UX designer, monitoring design elements and user interactions can lead to a more engaging and effective online presence. Manually tracking these aspects across different devices can be time-consuming and prone to error. This is where Snoop Hawk comes in.

Why Monitoring Design and UX Matters
Tracking design and UX elements offers valuable insights into user behavior and helps you:
- Improve user engagement by optimizing design elements.
- Ensure critical content is visible and accessible on different devices.
- Make informed decisions based on user interaction data.
- Enhance overall user experience by addressing usability issues.
How Snoop Hawk Enhances Design and UX Monitoring
Snoop Hawk automates the process of monitoring and analyzing design and UX elements across various platforms. Here’s how it can help:
Automated Monitoring
Set up Snoop Hawk to track design elements and UX metrics from different devices like desktops, tablets, and mobile phones. It can monitor:
- Visibility of headers and key content.
- Layout consistency across different viewports.
- User interaction with critical elements.
Custom Questions
Ask specific questions and get precise answers. Basically any design and UX questions you find yourself asking when you review your website. For example:
- "Is the header visible?"
- "Is the video on the landing page above the fold?"
- "Are XYZ elements aligned horizontally?"
Easy Scheduling
Decide when Snoop Hawk performs its checks. Schedule it to run daily, weekly, or monthly, depending on your needs.
Triggers and Notifications
Set up triggers to receive notifications based on specific criteria. For example:
- "Notify me if the header is not visible."
- "Alert me if the video on the landing page is not above the fold."
Detailed Reports
Get comprehensive reports with precise answers and insights. Use this data to inform your design strategies and improve the user experience.
Use Case: Monitoring Design and UX Changes for Snoop Hawk Landing Page
Let’s take an example to show off Snoop Hawk's design and UX monitoring feature. We'll go to snoophawk.com and monitor the header and video on the landing page specifically for the mobile viewport.
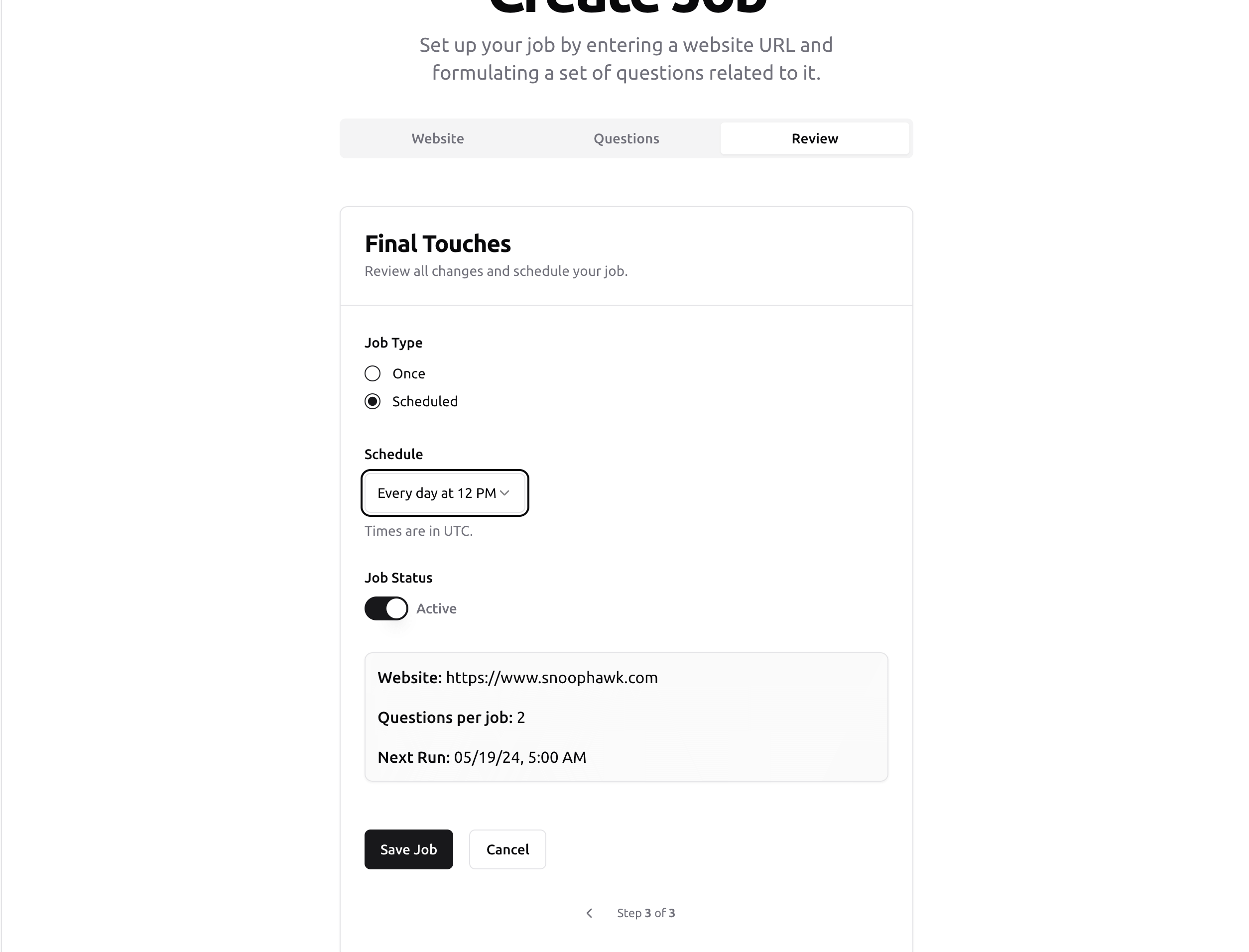
Setting Up the Job
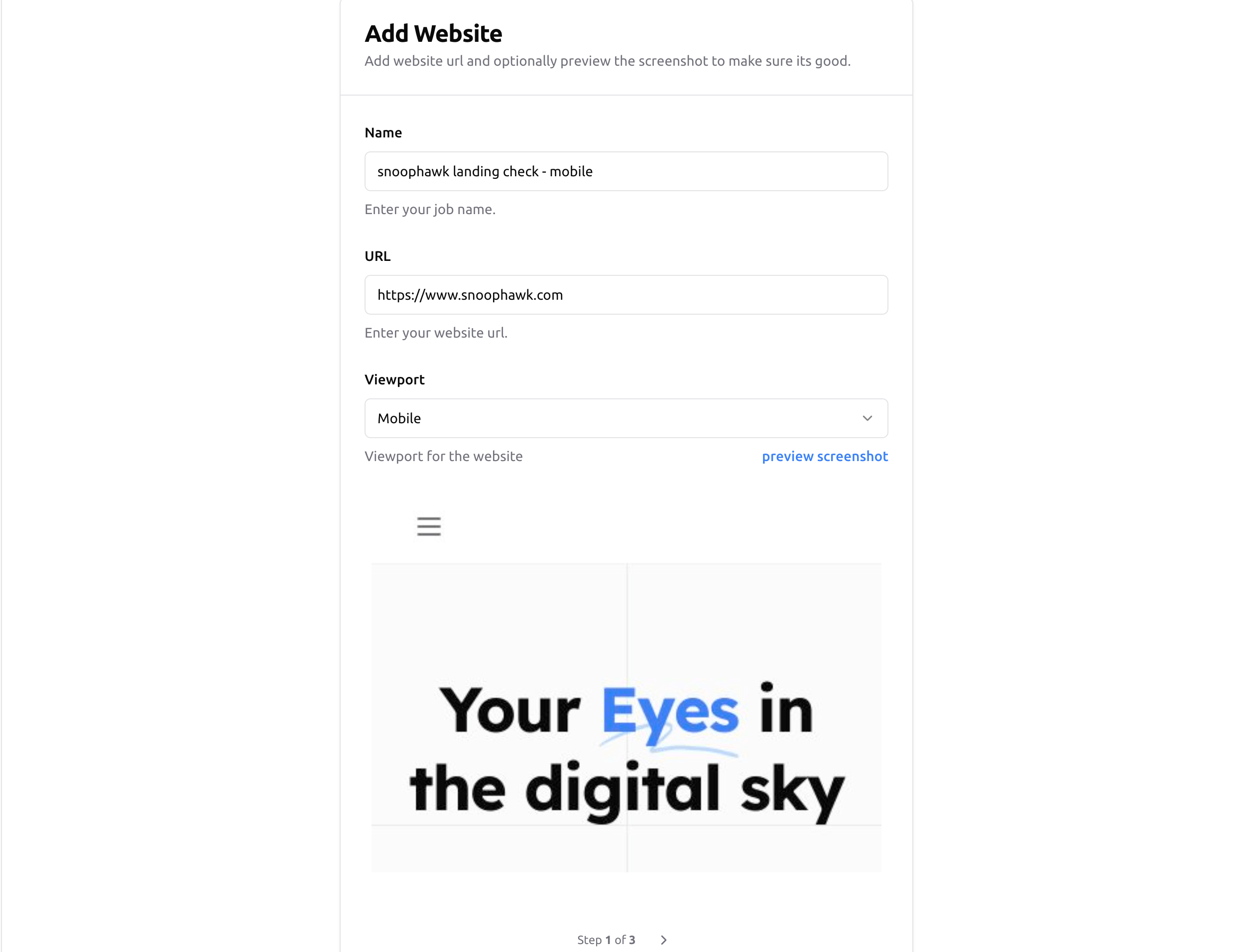
First, we configure Snoop Hawk to check the header visibility and video placement on mobile.
Here is the job we will create. You can see the preview of the mobile view of Snoop Hawk website.

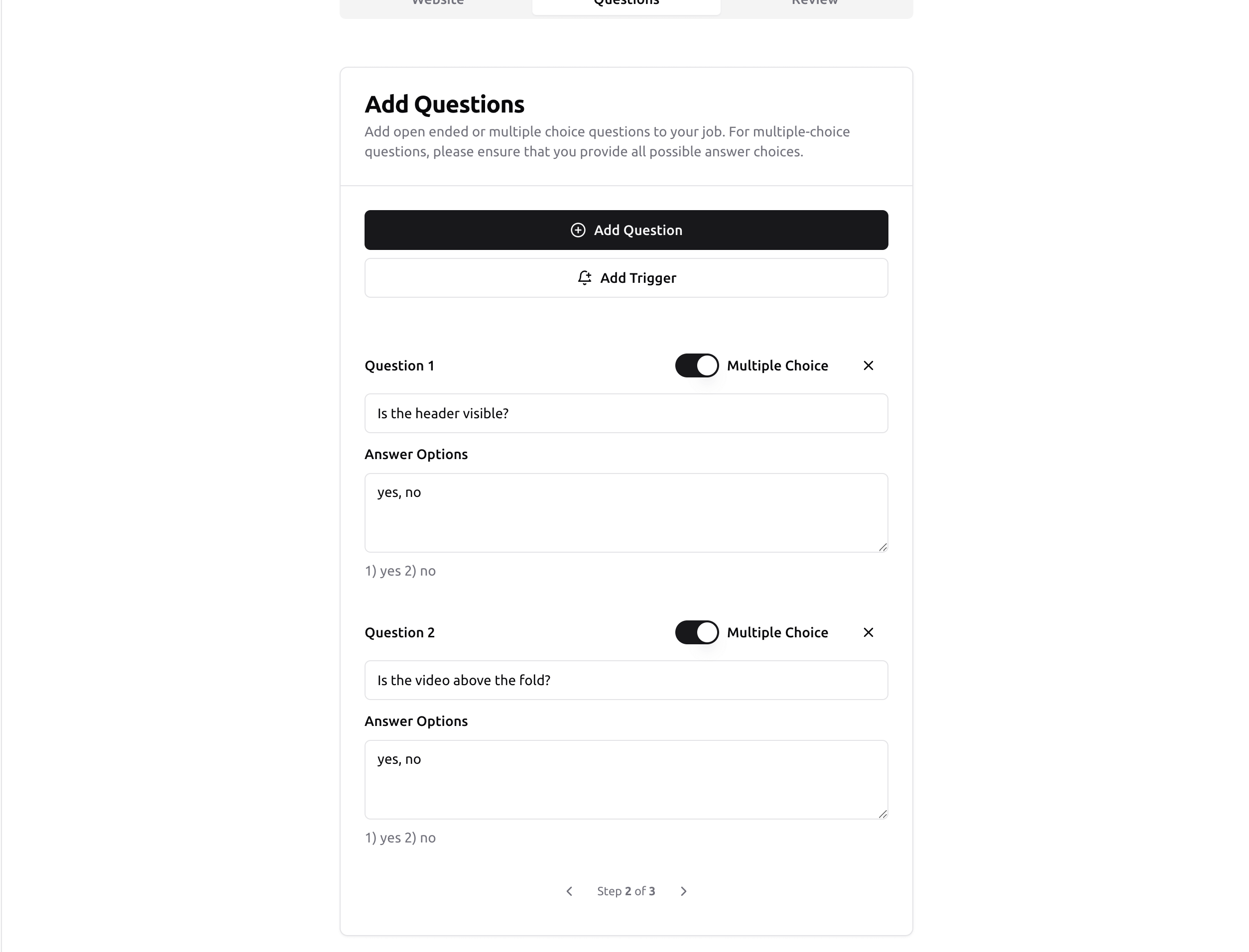
Asking Specific Questions
We ask Snoop Hawk specific questions like:
- "Is the header visible?"
- "Is the video above the fold?"

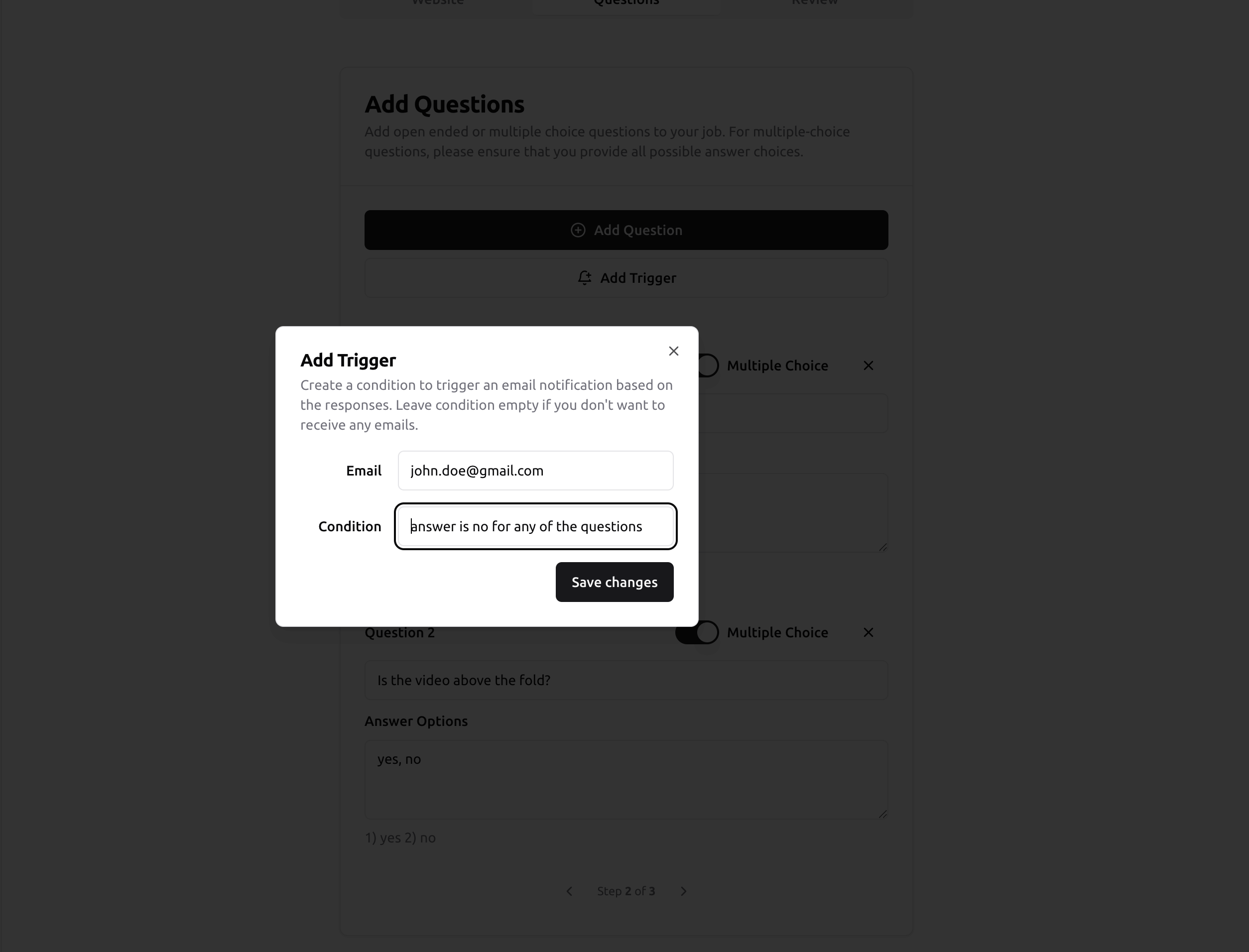
Setting Up Triggers
We also set up triggers to notify us if the criteria are not met.

Easy Scheduling
We can schedule this to run daily to ensure continuous monitoring and quick response to any issues.

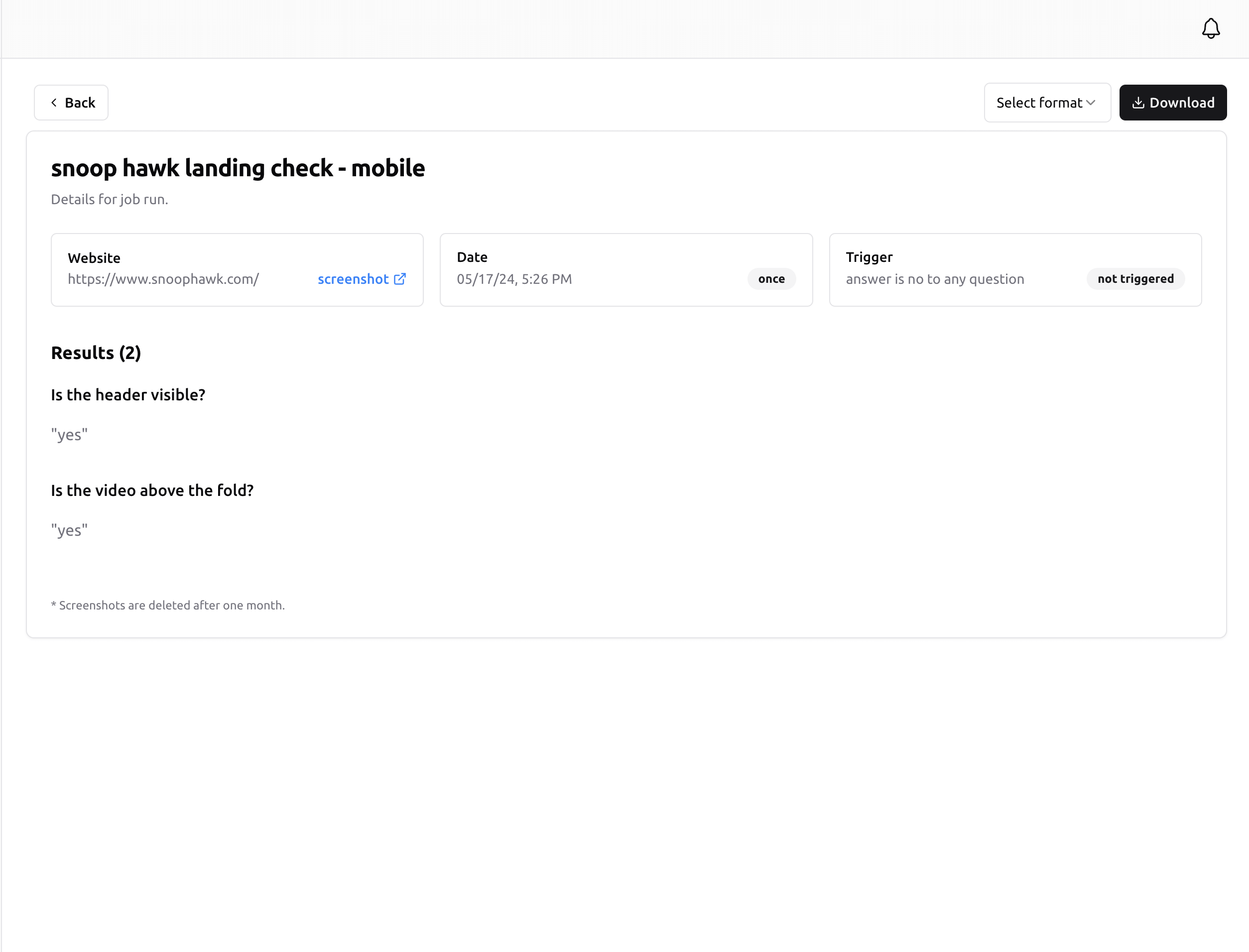
Sample Report
Here is a sample report from one of the runs.

As a result, we found that the header is visible on the mobile viewport and the video is above the fold. This proactive approach allows us to stay informed about important design and UX elements and make timely adjustments.
Leveraging Insights
By using Snoop Hawk, we can gain actionable insights from these design and UX elements. For example, setting a trigger to notify us if the header is not visible on mobile ensures we address any visibility issues promptly. This information can be used to refine our design strategies and remain competitive in the market.
Conclusion
Snoop Hawk simplifies the tracking of design and UX elements, making it efficient and actionable. By automating the monitoring process, you can focus on leveraging the insights gained to enhance your website's user experience. Start using Snoop Hawk today and transform your design and UX monitoring strategy.
